
アプリ製作と言うとダイビングとは無縁に感じてしまうかもしれません。
最近こそ少なくなりましたが、なにはさておき「アプリ作りましょう!」みたいな営業もたくさんありました。
作ったは良いものの、ツールとしてのアプリになっていない、なっていたとしても、よほどロイヤルティーの高いゲストの方しか使わないだろうというアプリも多数存在することと思います。
アプリ開発というとハードルが高く、かく言う自分もアプリ開発にだけは手を出せていませんでした。
世の中には、コードを書かずにアプリが作れる!と謳うサービスもいくつかありますが、実現出来るのはHPの延長線。
わざわざアプリにする意味が無い様なものばかりだと感じていました。
さて、話は変わってスプレッドシート。
Googleが無料で提供しているExcelみたいなものですね。
これなしでは生きられないぐらい、毎日触っています。
このスプレッドシートだけでアプリが作れる、そんなサービスがあるんです。
Glide-https://www.glideapps.com/
実はこのサービスを知ったのはだいぶ前、この冬だった様な、去年の夏前だった様な…
実際に使ってもみたのですが、その時は、他のアプリ製作サービスに毛が生えた位の物だろうと感じていました。
というか、日本語の情報が少なすぎて、よくわからなかったというのがホンネです。
今回改めて使ってみて、意外と使えるかもしれないことに気づいたので、ご紹介して行きたいと思います。
決して英語は得意でないので、手探りで使い方を学んでいった部分が多いので、誤った情報や、もっと良い方法がある場合もありますので、その辺はご了承を…
どんなアプリが作れるの?
現段階で思いつくものとしては以下の様な物が作れそうです。
- 図鑑アプリ
- ゲストカルテアプリ
- 予約アプリ
スプレッドシートから作るということで、沢山の情報を見やすい形に整理する、ということが得意な印象です。
図鑑アプリ
まっさきに思いつくのは図鑑。
写真さえそろっていれば、相当サクッと作れます。
ただ、誰が使うの?という問題は。笑
ゲストカルテアプリ
個人的に現段階で最もおススメなのはこちら。
このお客さんとこの前いつ潜ったっけ?どんな話したっけ?
そんな情報を表示する、いわばスタッフ用のアプリを作ることが可能です。
予約アプリ
やろうと思えば予約アプリを作ることも可能です。
Glideの機能として、アプリを使用中のユーザーが誰なのかを特定することは、現時点で出来ないので、一工夫が必要です。
最も簡単な方法としては、「予約する」などのボタンのリンク先をGoogleフォームにすれば、フォームへの入力を促すことが出来ます。
さらにもう一工夫するなら、リンク先をGoogleAppsScriptで構築したプログラムのURLとすれば、名前だけを入力してもらって予約完了、といったシステムを作ることが出来ると思います。
が…
それこそどれだけロイヤルティーが高い人が使うの?という話で、そこまでロイヤリティーが高い人であれば、素直に直接LINEなり電話なりしてくることでしょう(笑)
やってみた
図鑑にしても、ゲストカルテにしても、多くのデータに階層構造を持たせ、探しやすくする必要がありますよね。
図鑑であれば分類ごとに目→科と絞り込んで行ったり、ゲストカルテであれば保有Cカードランクごとに絞り込んで行ったり、50音で絞り込んだり…
ここの絞り込みの部分、少し特殊な記述を行うことで実現可能なのですが、なかなかわかりづらかったので、記録として残しておこうと思います。
はじめに
スプレッドシート(エクセル)でまとめられるようなデータ一覧を表示するのは至って簡単に実現可能です。
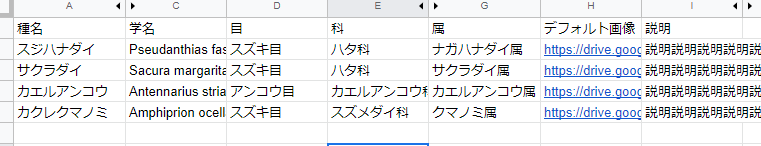
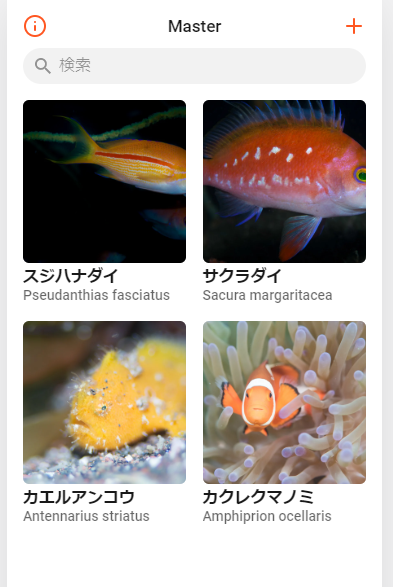
まず、この様なリストを用意しておきます。

すると、勝手にこれをイイ感じにしてくれます。


これだけでもなんだかワクワクして来ませんか!?
しかし、これだけだと名前で検索することしかできないので、少し不便ですよね。
ある項目による絞り込み
まずは生物分類の「目」で絞り込んでみようと思います。
生物情報をまとめたシートの名前は「Master」だとします。
ちなみに、シートや列の名前は日本語でもOKです。
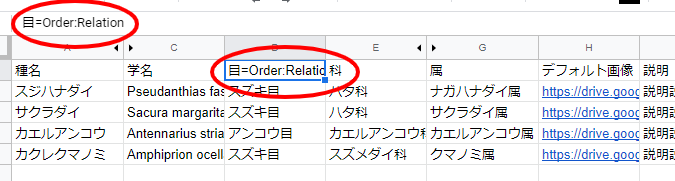
このデータの「目」の項目が絞り込み対象であることを示すおまじないをします。

おまじないは元々の列の見出しに「=<絞り込み用シート名>:<絞り込む項目を書いた列の名前>」です。
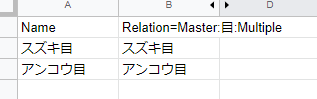
次に、「Order」というシートを作り、以下の様に目の名前と、絞り込みに使うデータであることを示すおまじないをします。
おまじないの内容は「=<絞り込まれるシート名>:<絞り込み対象の列の名前>:Multiple」です。
この、Multipleだけは必ずこの通り書いてください。(任意の文字には出来ない、ということです。)

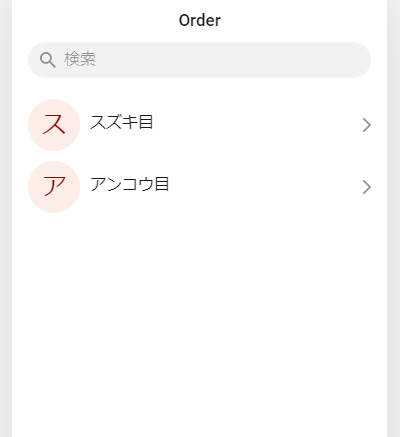
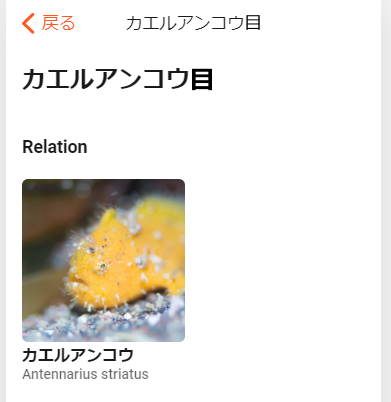
すると…

なんだかそれっぽくなってきました。
ただし、これで「アンコウ目」をタップしても真っ白なページが表示されてしまいます。
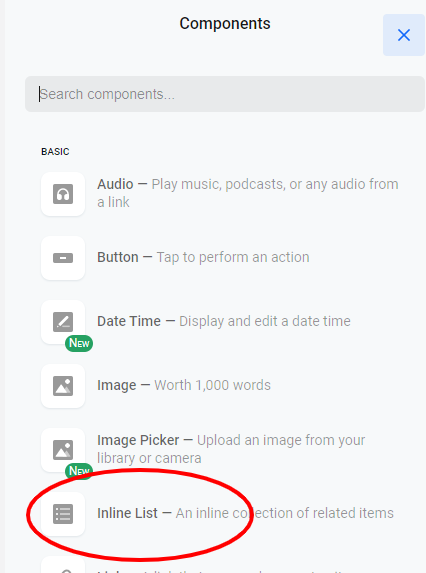
その状態で、右側のConponentsからInline Listを選択すると、自動的にイイ感じにしてくれますよ!


複数階層による絞り込み
ゲストカルテに利用するのであれば絞り込みは1階層だけで良いかもしれません。
しかし、図鑑となると、さすがに目は広すぎますよね…
魚の大半はスズキ目だし…(笑)
ということで、目→科と絞り込んでみます。
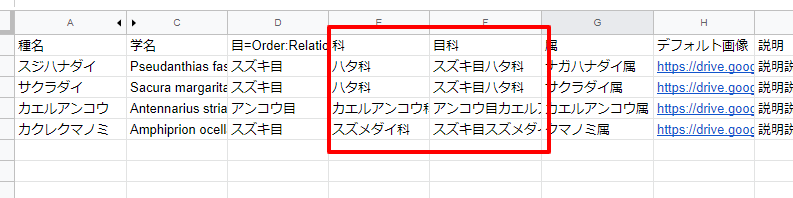
「Master」には2つの列を追加します。

ポイントなのは親階層も含めた列、「目科」を設けておくこと。
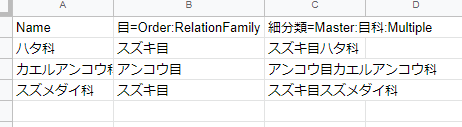
そして、科の分類として「Family」というシートは以下の様に準備します。

「細分類」という列で、絞り込み対象を指定しています。
これだけだと「目」を選択したページに何も表示されません。
そこで、B列の記述が重要になります。
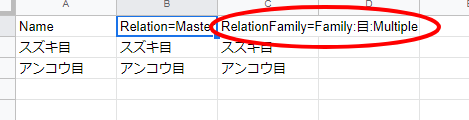
そして「Order」のシートにも以下を追記します。

これによって、目と科の関係性を指示することが出来ます。
ここまで準備すると、先ほどの「Inline List」で科を選択させることが可能になります。


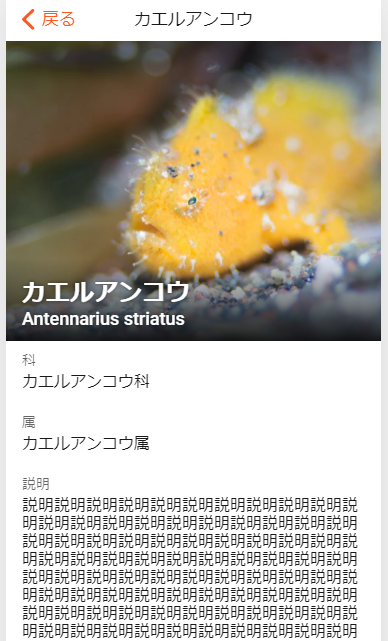
これだけでも随分図鑑らしくなりましたよね!
同じ事を行って行けば、「魚orウミウシor甲殻類orその他」→「目」→「科」と更に階層構造を持たせることが可能かと思います。(ごめんなさい、3階層目はまだ実験してないです。)
手探りで実装したので、本当はもっと良い方法があるかもしれませんが、ひとまずこれと同じことをやれば、実現は可能なはずです。
画面上でそれぞれのデータを修正したり、新たなデータを追加したりすることも可能なので、使い方によっては面白いアプリが作れるはずです。
なんにしても、アプリっぽいUI(操作性)で表示されるだけでもめちゃめちゃテンションが上がります。
アプリアプリと連呼してきましたが、GlideはスプレッドシートでPWA(Progressive Web Apps)を簡単に作れるサービスです。
PWAとは、ものすごく乱暴に言うと、通常のWEBサイト同様HTMLで書いたものをGooglePlayやApp Storeなどのアプリストアを介することなく、スマホにインストールしてもらうことが出来るアプリです。
なので、通常のアプリ(ネイティブアプリ)とはまた少し違ったものと言えます。
これ、ダイビングショップをコミュニティーと捉えると、ものすごく相性が良い気がしているので、 Glideを使わず、一からPWAを構築する方法も勉強していこうと思ったり、夏が来るなと思ったり…(笑)
